The Green Label
A platform designed to make sustainable fashion more accessible
MY ROLE
UX Designer
User Research (User interviews, persona, affinity mapping, heuristic evaluation, usability testing)
Wireframing
Prototyping
______________________________________
Timeframe: 10 weeks
______________________________________
Tools: Figma, InVision
01 - Content
Problem:
Sustainable fashion has become an increasingly popular industry, but finding reliable and trustworthy sustainable brands can be an unexpectedly complex task. Many companies market themselves as eco-friendly while not being transparent about how they are accomplishing this, or not following through on promises made.
Develop an app that helps users make informed decisions about their sustainable fashion choices, with the challenge of helping users stay within their budget and making sustainability practices in fashion more accessible.
I wanted to create an experience to allow for a more tailored sustainable shopping experience
Brief:
Target:
02 - Research
I interviewed five mid-20s adults on their views on sustainable fashion and general sustainability habits and I found that their needs fell into 5 main categories
Price Concerns
All respondents were deterred by the high price tag of salient sustainable clothing brands
Corporate Mistrust
Respondents felt that sustainable companies can be deceptive, and have a hard time deciphering what is truly sustainable
Sustainable Habits
All respondents regularly engage in sustainable habits accessible to them, but wished they could do more to be sustainable.
Material Waste Awareness
Respondents are very aware of creating material waste, leading them away from “trendy” clothes and fast fashion
Sustainability Confusion
Respondents struggled with what to look for in buying sustainably, particularly bogged down by inaccessible terminology
03 - Meet the User
“I am very interested in sustainability but what comes to mind for me is that it’s very abstract, corporations are pitching sustainability but what does that mean? How can I as a consumer identify that?"
The Young Price-Conscious Shopper strives to find quality, long-lasting clothing at a reasonable price. This person is not interested in fast fashion or trends, and hopes to be more sustainable going forward
Frustrations: Sustainable clothes are too expensive Does not have time to spend researching sustainable practices and products
Goals: Find sustainable clothing options within a reasonable budget Find trustworthy sustainable companies Reduce waste and eco footprint
04 - User Stories
I put together user stories once I had established what users prioritized while shopping to reflect what interactions users would want to have in a sustainable shopping experience.
This helped to frame the next steps to ensure that the key functionalities users wanted were included in the final product.
As a user…
I want to:
Search for companies
Filter by price
Compare companies
So that I can:
Choose companies I know and like
Stay in my budget
See how companies stack up against each other
05 - Information Architecture
I started to develop information architecture to ensure that the app was organized in a way that prioritized what our user wants out of their shopping experience.
Looking at comparable products, I tried to reproduce some categories and wording to give users a familiar experience.
06 - User Flows
In developing user flows, I prioritized 2 main tasks: searching a company and comparing a company.
07 - Sketches
I chose to start sketching as a low-cost way for me to discover several constraints of our app. Throughout the design process, I worked through what each flow should look like, making preliminary design decisions and noting any features I might want to add in later iterations.
Additionally, I added a 3rd user route: registering for an account, to allow users a more tailored experience, and to open up new functionalities such as saving a company to favorites.
08 - Wireframes
Learning About Companies
In initial user interviews, users expressed wanting to be able to quickly learn about a company’s sustainability practices without doing their own research
Comparing Companies
Users wanted to be able to see how companies stacked up against one another
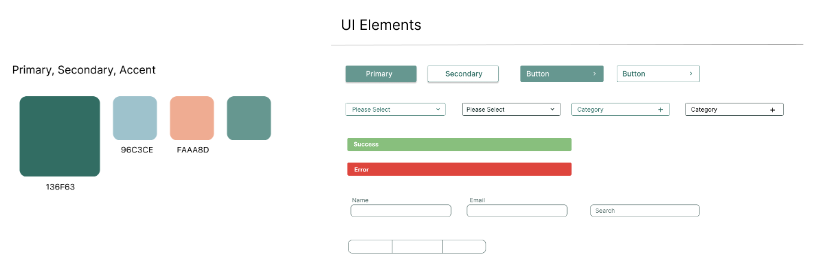
09 - Initial Interface
Initially when choosing the design elements, I prioritized colors that I felt aligned with the brand attributes: compassion, trustworthiness, and consistency. Dark green was chosen as the primary color to reflect these values as well as the sustainable focus of the app
10 - Visual Design Choices
After some feedback from my mentor, I decided to refine the color scheme for a cleaner, more neutral aesthetic, as the original color palette did not have enough contrast. This was intentional to highlight the photography of the brands and other app features. To start, I developed a mood board with a darker, but still vibrant color palette, and adjusted the secondary and accent colors accordingly
11 - Brand Progression
In refining the color palette, I opted to go with a clean black and white interface. To retain the original character of the brand, I used a black tinted with green which, while initially imperceptible, still subconsciously imbues the interface with the intended green. The interface still integrates some touches of green to keep in line with the sustainable focus and brand attributes.
11 - Usability Testing
During usability testing, I was able to uncover some key problems, and develop solutions accordingly:
Problem: Users wanted to be able to link back to the original company page
Solution: We made the company pictures a live link back to the company page for easier navigation
Problem: Users had questions about sustainability ratings
Solution: We implemented a scroll-over feature, where users could scroll over ratings to find out why a company had gotten a certain score
Problem: Users wanted to know how ratings were made
Solution: We added a button to navigate users to a page regarding how ratings are decided
Onboarding Screen
(Click screen for prototype)
Home Screen
Company Page
Final Prototype
Reflection
This project was my first solo design project, and I gained many invaluable insights that I would take into later work:
My biggest takeaway was that even the work that I was the most proud of really benefitted from a second look from another designer. It’s easy to fall into the trap of thinking the work you’ve done is flawless and intuitive, but the reality is that other designers can provide unique perspectives to improve and enhance your work.
I also learned not to be afraid of scrapping your work and starting over! I developed a concept and high fidelity wireframes that I initially felt very confident about. However, the research showed me that I had some major flaws and needed to start over in some places. At first, I felt a bit dejected, but I learned a lot about how the iterative design process works, and the value of it.